This article has been reposted from the CompassRed blog
At CompassRed, we primarily work in R for client projects. Whether it’s creating models, custom data viz, or something in between, a static slide deck or HTML file only goes so far (more than once we’ve heard “I’d like to click into that” when presenting a static slide deck). Over the last year our team has invested in the R Shiny application framework to bring those static outputs to life in an interactive medium.
Most Shiny dashboards look the same. The “out of the box” page layout as well as the more "dashboard-like” shinydashboard are easy to get up and running, but start to feel dull when using them project after project.

The Shiny community is growing rapidly; bringing R outputs to life in applications is becoming more important to users. With this comes more contribution to the project and ecosystem surrounding it. Here are some of our favorite Shiny skins that have been developed by the community.
tablerDash by RinteRface

Based on the tabler.io dashboard template, this skin feels clean and simple, yet different from the standard shinydashboard. Although not every component of the original template is in the Shiny implementation, the social cards can come in handy when displaying images and relevant data. In addition, the layout is fixed-width and does not fill the browser window (which can sometimes cause issues for those with large monitors).
Package Authors: David Granjon, Victor Perrier, and Isabelle Rudolf
Package Website: https://rinterface.github.io/tablerDash/
GitHub Repo: https://github.com/RinteRface/tablerDash
Functional Demo App: https://dgranjon.shinyapps.io/shinyMons/
Package Demo App: https://dgranjon.shinyapps.io/tablerDashDemo/
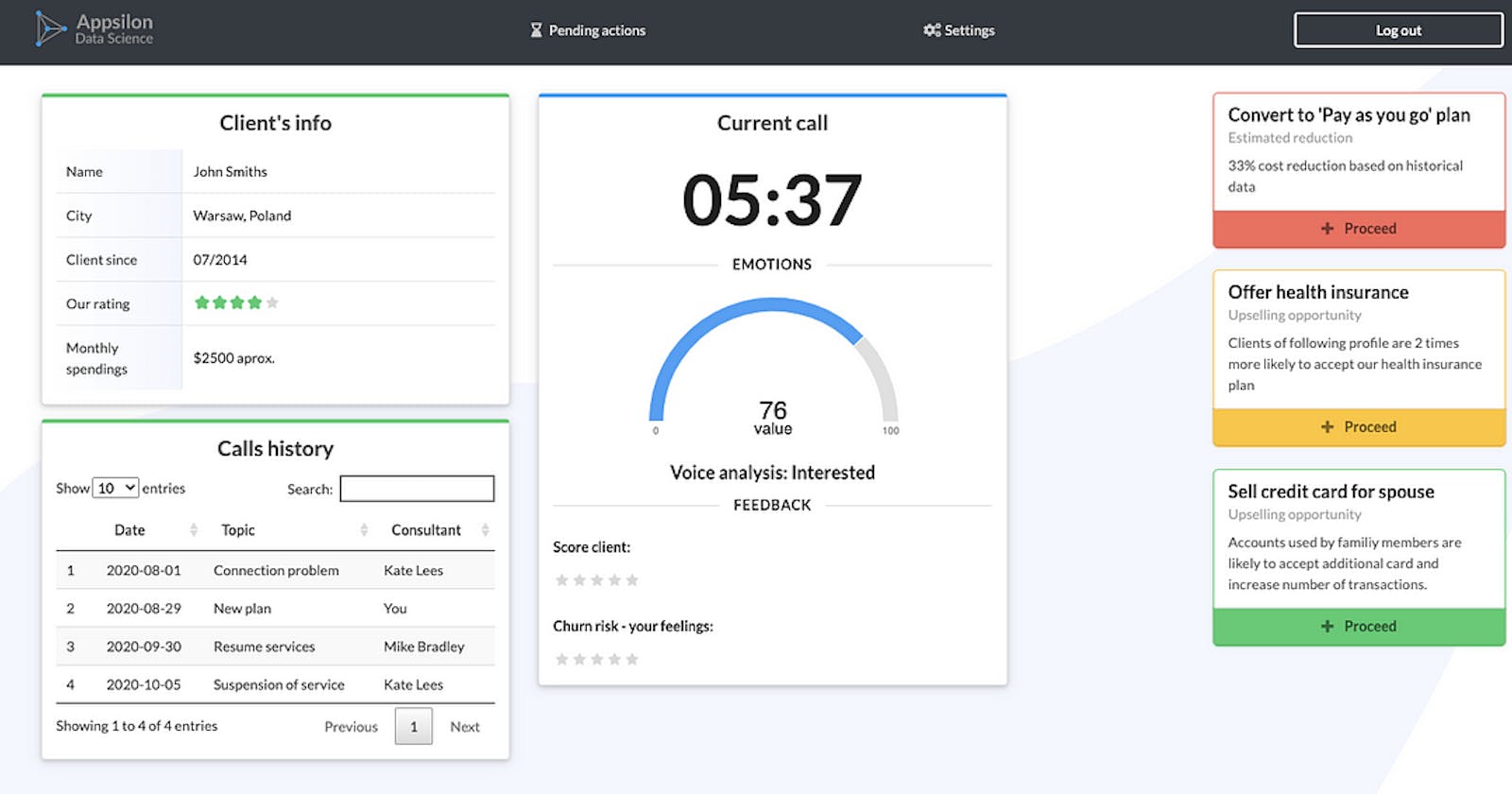
shiny.semantic by Appsilon Data Science

The elements in this package use the open-source Semantic UI, another clean and simple library. The card and button combination, shown in in the right of the screenshot, gives the user clear instruction on how to act. Outside of this library, a Shiny developer would usually have to separate the text and button.
Package Author: Appsilon Data Science
Package Website: https://appsilon.com/semantic-dashboard-new-open-source-r-shiny-package/
GitHub Repo: https://github.com/Appsilon/shiny.semantic
Functional Demo App 1: https://demo.appsilon.ai/churn/
Functional Demo App 2: https://demo.appsilon.ai/frauds/
Package Demo App: https://demo.appsilon.ai/semantic/
shinyDashboardPlus by RinteRface

David Granjon Intro to shinyDashboardPlus post
Although shinyDashboardPlus is based on the original shinydashboard, it’s a package that extends capabilities with new components. The right-hand navigation lends itself well to applications that require multiple points of input and the nested header experience gives the Shiny developer opportunity to address the user in subtle ways (see the notifications, alerts, and messages icons in the top right).
Package Authors: David Granjon
Package Website: https://rinterface.github.io/shinydashboardPlus/
GitHub Repo: https://github.com/RinteRface/shinydashboardPlus
Package Demo App: https://rinterface.com/shiny/shinydashboardPlus/
shinyMobile

Mobile optimized dashboards have always been a challenge for Shiny developers. Although shinydashboard uses Bootstrap and a “fluid” layout for responsive design, this package allows a layout specific to mobile applications. The bottom toolbar in particular is something I think most of us are used to in applications like Twitter and Instagram.
A major feature of this library is the ability to render the Shiny app as a PWA (Progressive Web App). Loading a PWA on a mobile phone bypasses the “ugly” browser UI and gives a fullscreen experience. In true app-like fashion, you can also add it to your home screen for easy access.
Package Authors: David Granjon, Victor Perrier, and Isabelle Rudolf
Package Website: https://rinterface.github.io/shinyMobile/
GitHub Repo: https://github.com/RinteRface/shinyMobile/
Example App: https://github.com/JohnCoene/coronavirus
Package Demo App: https://dgranjon.shinyapps.io/miniUI2Demo/_w_4afb64c4/
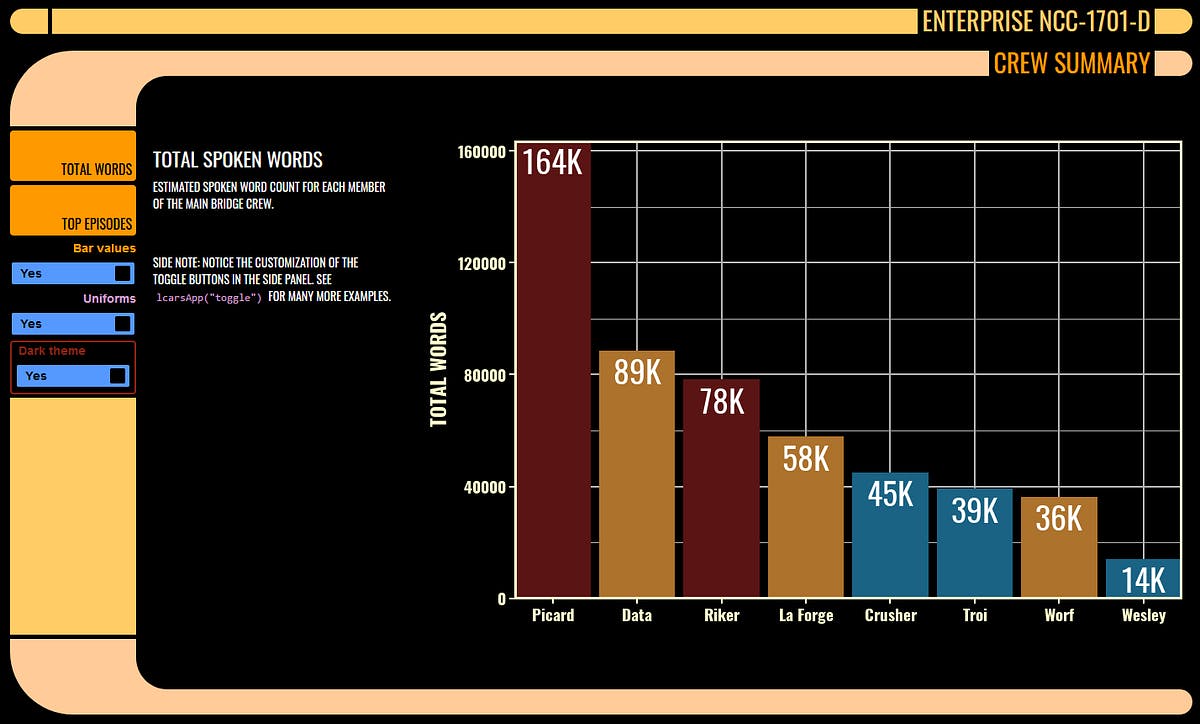
For Fun: LCARS by Matt Leonawicz

We’re ending the list with a fun one, Star Trek fans will find this layout familiar! LCARS (Library Computer Access/Retrieval System) from the Star Trek universe has a unique design and works especially well on tablet devices. The package author maintains other R packages for the Star Trek Universe like [rtrek](https://github.com/leonawicz/rtrek) and [trekcolors](https://github.com/leonawicz/trekcolors).
Package Author: Matt Leonawicz
GitHub Repo: https://github.com/leonawicz/lcars
Example App: https://leonawicz.shinyapps.io/star-trek-console/
What are some of your favorite Shiny skins? Are there any front-end libraries that don’t have a Shiny implementation that you’d like to see? Leave a comment below!